HTML로 앙상한 뼈대를 만들었다면, CSS는 이 뼈대에 살을 붙여 이쁘게 보이도록 하기 위한 Style Sheet 언어이다. HTML 코드에서 head 태그의 style 태그 안에 CSS 내용이 들어간다.
<div>
<h1>생활코딩 CSS 연습하기</h1>
</div>
<div id="grid">
<div>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</div>
<div>
<a
href="http://metamong.shop/"
target="_blank"
title="나홀로 메모장 Ver2.0"
style="color: green"
>나홀로 메모장 Ver2.0</a
>
<p>Hello, Metamong!</p>
</div>
</div>※ 링크 태그인 a 태그의 속성값으로 target="_blank"를 부여하면, 새로운 웹페이지에서 링크가 열리게 할 수 있다. 그리고 title="나홀로 메모장 Ver2.0"을 부여하면, 링크에 마우스 커서를 갖다 댔을 시 자그마한 툴팁이 뜨게 된다.
- CSS가 필요한 이유
SW사관학교 정글 자료를 공부할 당시 만들었던 사이트를 가져와보았다! 만약 '나홀로 메모장 Ver2.0'이라는 링크를 초록색으로 꾸미고 싶을 때, HTML로만 해결하려고 하면 a 태그 안에 style="color: green"이라는 속성 값을 부여하면 된다. 하지만 점점 색상을 부여해야 할 요소가 많아지는 등, 복잡해지면 일일히 속성값을 부여하는 것은 상당히 비효율적이다. 이를 해결하기 위해 CSS가 등장했는데 HTML이 정보 전달, 즉 뼈대 구성에만 전념하게 하고 꾸미는 부분은 CSS가 전담하게 하여 보다 효율적으로 문서를 작성할 수 있게 되었다.
<head>
<style>
a {
color: green;
}
</style>
</head>CSS를 작성할 때는 head 태그 안에 style 태그를 넣고, style 안에서 CSS 코드를 작성하면 된다. 위와 같이 작성 시 a 태그의 모든 폰트 색상은 초록색이 된다.
- 박스 모델
우리가 만든 어떤 요소가 HTML 문서 안에서 얼마만큼의 크기를 가지고 있는지 직관적으로 알기는 어렵다. 이때 border를 이용해서 해당 요소가 어떤 크기를 가지는지 직관적으로 알 수 있다.
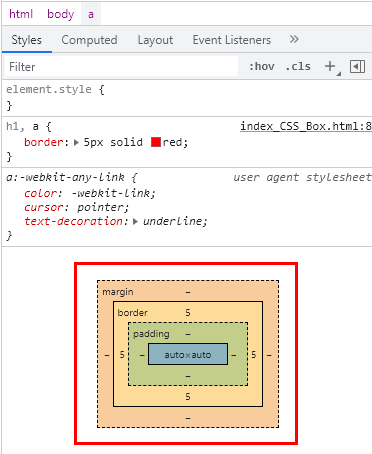
h1,
a {
border: 5px solid red;
}<h1>CSS</h1>
Cascading Style Sheets(<a
href="https://developer.mozilla.org/ko/docs/Web/CSS"
>CSS</a
>)
이 때, h1 태그의 CSS가 화면 전체를 차지하는 것으로 보아 Block Level Element임을 알 수 있고, 하이퍼링크의 CSS가 자신의 크기만큼 차지하는 것으로 보아 Inline Element임을 알 수 있다.

F12를 통해 검사 도구로 들어가 Styles 항목을 누르면 각 요소의 어떤 부분이 얼마만큼 화면을 차지하는지 확인할 수 있다.
- 그리드, Grid
Grid는 페이지를 여러 영역으로 나누어줄 때 사용된다.
div {
border: 5px solid black;
}
#grid {
border: 5px solid pink;
display: grid;
grid-template-columns: 2fr 1fr;
/* grid-template-columns: 150px 1fr; */
} <div id="grid">
<div>Navigation</div>
<div>Article</div>
</div>
전체화면을 3으로 보았을 때 Navigation이 2를, Article이 1을 차지하는 것을 알 수 있다. 이는 페이지의 크기를 늘리거나 줄여도 비율이 유지된다. 만약 150px 1fr;로 했다면 Navigation은 페이지의 크기가 늘어나든 줄어들든 150px를 유지하는 한편, Article은 나머지 부분을 차지하고 페이지 크기 변화를 따라간다.
※ div 태그는 Block Level Element이고 span 태그는 Inline Element이다.
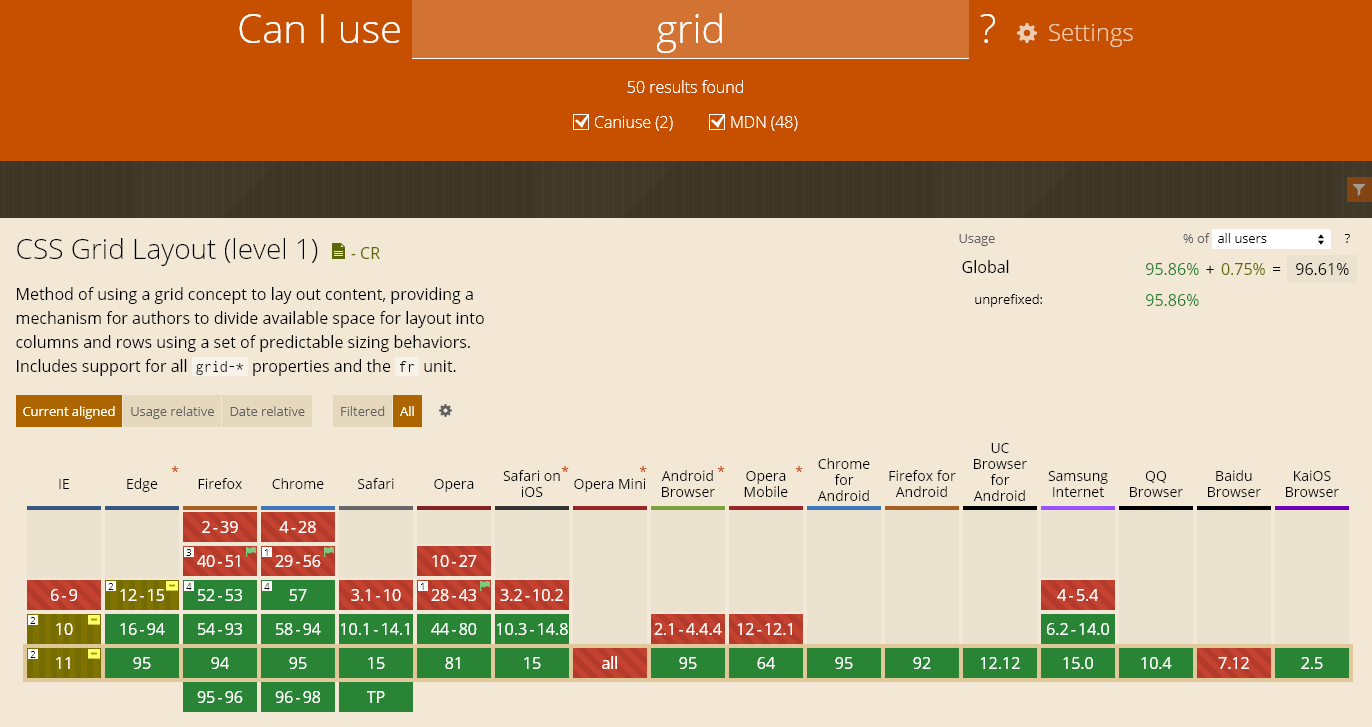
※ caniuse 사이트를 통해 해당 기술이 얼마나 자주 사용되고 어느 플랫폼에서 사용할 수 있는지 확인할 수 있다.


Flex와 Grid 모두 대부분의 플랫폼에서 사용가능하며 전세계 90% 이상의 인구가 Flex 혹은 Grid로 이루어진 사이트를 이용할 수 있다.
- 미디어 쿼리, Media Query
div {
border: 10px solid green;
font-size: 60px;
}
/* @media (min-width: 800px) {
div {
display: none;
}
} */
@media (max-width: 800px) {
div {
display: none;
}
} <div>Responsive</div>

미디어쿼리를 사용하면 페이지의 크기 변화에 따른 동적인 반응을 이끌어낼 수 있다. 위와 같이 @media (max-width: 800px)로 코딩이 된 경우, 이는 최대 800px까지 해당 코드인 display: none;을 실행한다는 뜻이다. 즉 0 ~ 800px까지는 보이지 않다가, 800px부터는 display: none;이 실행되지 않으므로 Responsive가 보이기 시작한다.
반면 @media (min-width: 800px)는 최소 800px부터 해당 코드인 display: none;이 실행된다는 뜻이다. 즉 800px 이상부터는 보이지 않는다. 0 ~ 799px까지는 display: none;이 실행되지 않으므로 Responsive가 보인다.
'프로그래밍 > 생활코딩_WEBn 시리즈' 카테고리의 다른 글
| HTML (0) | 2021.10.27 |
|---|