
위와 같이 HTML은 구조를 결정하는 한편, CSS는 그 날 것의 구조를 꾸미는 것이고, JavaScript는 꾸며진 구조가 동적으로 움직일 수 있게 해준다.
- CSS
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
h1 {
color: black;
font-size: 30px;
font-weight: 1500;
}
li,
p {
color: blue;
font-size: 30px;
}
#firstList {
font-size: 20px;
}
</style>
</head>
<body>
<h1>바닐라코딩</h1>
<ul>
<li id="firstList">HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>한 번 끝까지 달려보자!</p>
</body>
</html>위 코드에서 head의 style 태그 안에 담긴 것들이 CSS이다. 단순히 h1, li, p와 같은 태그들을 선택할 때는 그대로 입력 후 중괄호 {} 안에 원하는 CSS를 기입하면 된다. id를 선택할 때에는 앞에 #을 붙여주어야 한다. 또한, CSS는 각 코드의 끝에 세미 콜론 ;을 붙여주어야 한다.
참고로 id나 class를 정해줄 때 위와 같이 firstList처럼 이름을 정해주는데, 이 때 대부분의 개발자들이 사용하는 규칙이 있다. first list처럼 쓰는 것이 아닌, _을 활용한 first_list나 앞 단어 이후 붙는 뒤의 단어들의 첫 번째 글자는 대문자로 시작하는 firstList로 이름을 정해준다.
- Selectors, 선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
* {
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: black;
font-size: 30px;
font-weight: 1500;
}
/* li,
p {
color: blue;
font-size: 30px;
} */
#firstList {
font-size: 20px;
}
.thick {
font-weight: bold;
}
.alert {
color: red;
}
#box {
background: blue;
color: white;
}
#nav li {
background: blue;
color: black;
}
#list > li {
border: 1px solid black;
color: blue;
}
img[alt="cat"] {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>바닐라코딩</h1>
<ul>
<li id="firstList">HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>한 번 끝까지 달려보자!</p>
<hr />
<p class="thick">나는 두꺼워, I'm thick</p>
<p class="alert">경고, Warning!</p>
<p id="box">나는 박스야, I'm box</p>
<h1>Heading</h1>
<h2>SubHeading</h2>
<ul id="nav">
<li>child</li>
</ul>
<hr />
<ul id="list">
<li>child</li>
<li>
<ul>
<li>grand child</li>
</ul>
</li>
</ul>
<hr />
<img
src="https://i.guim.co.uk/img/media/26392d05302e02f7bf4eb143bb84c8097d09144b/446_167_3683_2210/master/3683.jpg?width=465&quality=45&auto=format&fit=max&dpr=2&s=68615bab04be2077a471009ffc236509"
alt="cat"
/>
</body>
</html>h1, p, li와 같은 태그들은 그대로 적어주면 지정할 수 있다.
thick과 같은 class의 경우는 앞에 .을 붙여주어야 한다. class의 경우, id와 달리 하나 이상의 요소에 class를 부여할 수 있다. 또한 class명을 thick_alert 혹은 thickAlert가 아닌 thick alert로 지었을 경우, style에 작성한 thick과 alert의 영향을 동시에 받는다.
id는 앞에 #을 붙여주면 되고, 하나의 id명에는 하나의 HTML 요소만 적용하는 것이 원칙이다.
li, p처럼 쉼표를 이용해 2개 이상을 동시에 지정할 수 있다.(Compound)
#nav li, #list > li 처럼 한 요소의 하위 요소를 선택할 수도 있다.
*을 이용하면 HTML body의 모든 요소를 선택하게 된다.
img[alt="cat"]으로 지정하면, img 태그 중 alt 속성의 값이 cat인 HTML 요소를 선택하게 되는 것이다.
※ 반드시 기억해야 하는 CSS 선택자 30개 : https://programmers.co.kr/learn/courses/30/lessons/12948
- CSS Layout
1. Block and Inline Block Elements
Block 요소들은 줄바꿈이 실행되어 새로운 줄에서 시작한다. 대표적으로 p와 div 태그가 있다. Block은 Block이나 Inline을 자식으로 품을 수 있다.
반면 Inline 요소들은 줄바꿈이 실행되지 않아, 새로운 줄에서 시작하지 않는다. 텍스트 흐름과 동일하게 동작한다. 하나에 이러 또 다른 하나가 줄줄이 이어 붙여진다는 것이다. Inline은 Inline을 자식으로 품을 수 있지만, Block은 자식으로 품을 수 없다. Inline의 대표적인 태그로는 span이 있다.
2. Flex
<!DOCTYPE html>
<html lang="ko">
<head>
<title>HTML & CSS</title>
<style>
.main {
display: flex;
}
code {
background: #000000;
color: #ffffff;
display: block;
padding: 25px;
text-align: center;
}
header,
section,
aside,
footer {
margin: 10px;
}
footer {
margin-bottom: 0px;
}
</style>
</head>
<body>
<header>
<code><HEADER></code>
</header>
<div class="main">
<section>
<code><SECTION></code>
</section>
<aside>
<code><ASIDE></code>
</aside>
</div>
<footer>
<code><FOOTER></code>
</footer>
</body>
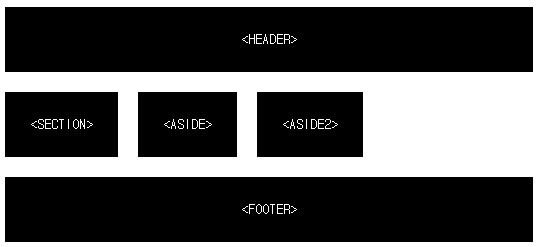
</html>class가 main인 요소의 display를 flex로 두면 다음과 같이 2개 이상의 요소를 나란히 배치할 수 있다.

3. Using Inline Block
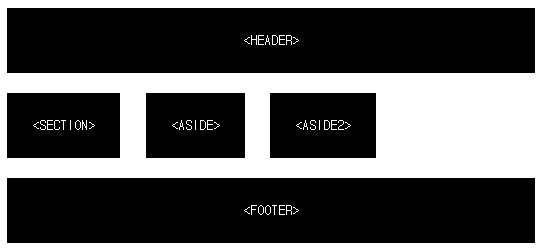
위와 같이 2개 이상의 요소를 나란히 배치할 수 있는 방법이 1가지 더 있다.
section,
aside {
display: inline-block;
}
Flex와 Inline Block은 외형은 비슷하게 나오나 코딩은 조금 다르게 해야 한다. Flex의 경우 class가 main인 요소를 선택해 display: flex;를 부여하면 자식 요소들이 나란히 배치된다.
이와 다르게 Inline Block은 나란히 배치하고 싶은 요소들, 이를테면 위처럼 section, aside를 하나하나 지정해주어야 한다.
- Using Position Property
- Static : 기본 위치로, Position Property를 따로 지정하지 않았을 때 Static이 기본 상태이다. 좌표 Property인 top, bottom, left, right를 사용할 수 없고 사용할 때에는 무시된다.
- Relative : position: relative;를 부여한다고 해서 딱히 어느 위치로 이동하진 않는다. 하지만 좌표 Property를 부여해 원래의 위치에서 이동시킬 수 있다.
.relative-element {
background: #ffffff;
border: 2px dashed red;
height: 100px;
padding: 0;
}
.relative-element code {
background: blue;
color: #ffffff;
display: block;
height: 74px;
left: 20px;
padding-top: 26px;
position: relative;
text-align: center;
top: 20px;
}
빨간색 점선 박스로부터 위에서 20px, 왼쪽에서 20px 벗어난 파란색 박스를 볼 수 있다. relative-element는 Position Property를 부여하지 않았기 때문에 이동할 수 없는 Static 상태일 것이고, relative-element라는 부모 안의 자식 요소인 code, 즉 <div class="relative-element">는 relative라는 Position Property를 부여받아 top이나 left라는 좌표 Property에 의해 이동할 수 있다.
relative의 경우 기본 위치는 static이고 부모를 기준으로 두고 이동하게 된다.
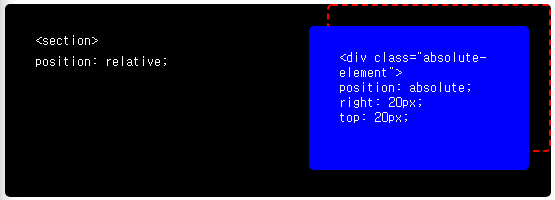
- Absolute : 가장 가까운 부모 요소 중 position: relative;가 적용된 요소를 찾아, 그 요소를 기준으로 위치가 정해지게 된다. 만약 부모 요소 중 position: relative;를 가진 요소가 없다면, 전체 페이지를 기준으로 위치를 잡게 된다.
section {
background: #000000;
height: 145px;
position: relative;
}
.absolute-element,
.absolute-element code {
height: 96px;
position: absolute;
width: 160px;
}
.absolute-element {
border: 2px dashed red;
right: 0;
top: 0;
}
.absolute-element code {
background: blue;
color: #ffffff;
display: block;
right: 20px;
top: 20px;
}
position: relative;가 부여된 section을 기준으로, class가 absolute-element인 div 요소(빨간색 점선)는 rigth: 0, top: 0;으로 위와 오른쪽 공백 없이 맨 오른쪽에 위치하게 되었다.
class가 absolute-element인 div의 자식인 code(파란색 박스)는 section을 기준으로 오른쪽으로부터 20px, 위로부터 20px 공간을 두고 위치하게 된다.
도움이 될만한 자료, CSS Layout 학습 : https://ko.learnlayout.com/toc.html
Prep Guide를 학습하다보면 이처럼 참고 자료가 많이 나온다. 이해하기 쉽고 유익한 자료이나, 하나를 깊게 파고들다보면 앞으로 나아가기 힘들고 흥미 또한 떨어질 수 있기 때문에, 나중에 개인 프로젝트를 진행하다 벽을 마주쳤을 때 필요한 내용들을 되짚어 봐야겠다.
'프로그래밍 > 바닐라코딩_Prep Guide' 카테고리의 다른 글
| Step 2. JavaScript(1) (0) | 2021.11.24 |
|---|---|
| Step 1. Google Clone (0) | 2021.11.14 |
| Step 1. HTML (0) | 2021.10.29 |
| 준비를 위한 준비 (0) | 2021.10.28 |
| 또다른 입구 (0) | 2021.10.27 |