배웠으면 적용을 해보는 것이 지식을 몸에 베게하는 가장 좋은 습관인 것 같다. Step 1의 마지막 내용으로 Google Clone이 있는데, Google 홈페이지가 Naver 처럼 복잡하지 않고 간단하다보니 비교적 배운 지식을 써먹기 좋을 것 같다.
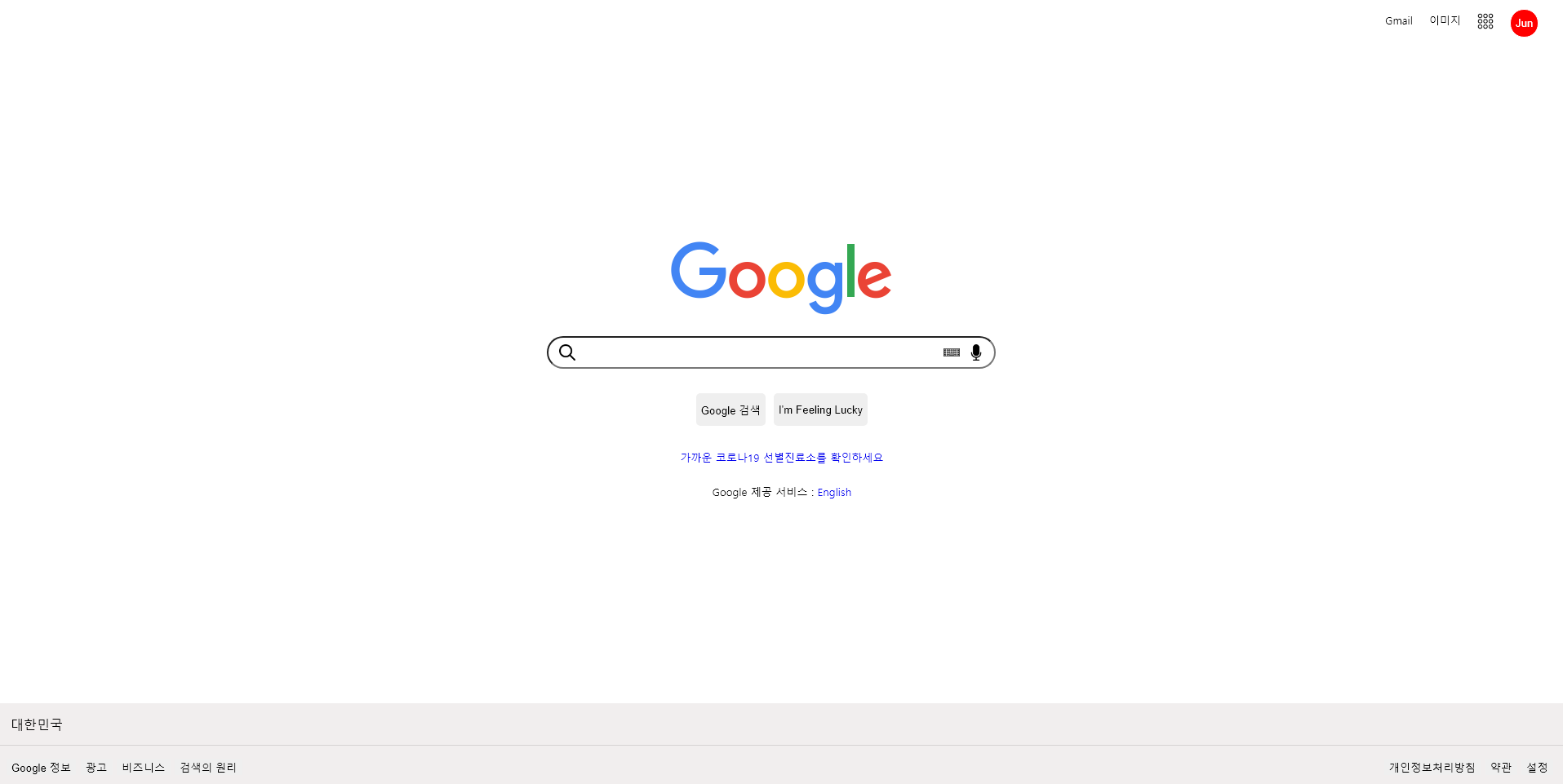
일단 틀만 잡아보았다.

조금 어거지인 면도 있는 것 같은데 일단 시멘틱 구조를 최대한 적용해보고자 해당 사진처럼 구조를 잡았다. ㅎㅎㅎ
- header - HTML
<header>
<div class="icon">
<a href="#" class="icons gmail">Gmail</a>
<a href="#" class="icons image">이미지</a>
<a href="#" class="icons"
><img src="application.png" id="application"
/></a>
<button class="icons user">Jun</button>
</div>
</header>
gmail, icon, application, user를 '같이' 오른쪽 상단에 나란히 배치하기 위해 class="icon"의 div 태그에 포함시켰다. application은 flaticon에서 따왔다.
- header - CSS
.icon {
display: flex;
justify-content: flex-end;
margin-top: 10px;
margin-right: 15px;
}
.icons {
margin: 10px;
}
.gmail,
.image {
font-size: 13px;
text-decoration: none;
color: black;
}
.gmail:hover,
.image:hover {
text-decoration: underline;
}
#application {
width: 20px;
}
.user {
border: 1px solid white;
border-radius: 100px;
background-color: red;
color: white;
height: 35px;
width: 35px;
margin-top: 5px;
}
class="icon"인 div 태그에 flex를 부여하고 justify-content: flex-end;를 통해 오른쪽 상단에 위치하도록 하였다. class="icons"인 div 태그들에게는 margin: 10px;를 줘서 서로 일정 간격 떨어지게 해주었다. gmail과 image는 링크 태그이지만 마우스를 갖다대지 않은 상태에선 밑줄이 안보기이게 text-decoration: none;으로 해주었다. 마우스를 갖다댔을 때는 밑줄이 생기기에 :hover를 이용하여 text-decoration: underline;을 부여해주었다.
개인적으로 user 모양(Jun의 글자가 들어간 빨간색 원 모양 icon)을 맞추는 것이 가장 어려웠다. 원의 특성상 지름이 어디서든 같기 때문에 height와 width를 똑같이 35px로 맞추고 border-radius: 100px;로 모서리를 없애 원을 만들었다.
- section - HTML
<section> <article> <div class="google-logo"> <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> </div> <div class="searching-bar"> <i id="magnifier"><img src="magnifier.png" /></i> <input type="search" /> <i id="keyboard"><img src="keyboard.png" /></i> <i id="microphone"><img src="microphone.png" /></i> </div> <div class="rest"> <button>Google 검색</button> <button>I'm Feeling Lucky</button> </div> <div class="covid"> <a href="#" style="text-decoration: none" >가까운 코로나19 선별진료소를 확인하세요</a > </div> <div class="language"> Google 제공 서비스 : <a href="#" style="text-decoration: none">English</a> </div> </article> </section>
class="searching-bar"인 div 태그 안에 돋보기, input(search type), 키보드, 마이크를 넣었다.
- section - CSS
.google-logo {
margin-top: 240px;
text-align: center;
}
.searching-bar {
margin-top: 20px;
text-align: center;
}
.searching-bar img {
width: 20px;
}
.searching-bar input {
border-radius: 45px;
width: 550px;
height: 40px;
}
#magnifier {
position: relative;
top: 5px;
left: 40px;
}
#keyboard,
#microphone {
position: relative;
top: 5px;
right: 65px;
}
#keyboard {
right: 70px;
}
.rest,
.covid,
.language {
margin-top: 25px;
text-align: center;
font-size: 13px;
}
.rest {
display: flex;
justify-content: center;
}
.rest button {
border: none;
border-radius: 5px;
height: 40px;
margin: 5px;
}google-logo는 header와 240px 만큼의 상단 마진이 남게 해주어 차이를 주었고 text-align을 통해 중앙에 배치하였다. searching-bar 또한 text-align을 통해 중앙에 배치시켰고, searching-bar img { width: 20px; }를 통해 class="searching-bar"인 div 태그 안의 img 태그들의 크기는 20px로 통일시켰다.(돋보기, 키보드, 마이크의 크기가 20px이 된 셈이다) 그리고 돋보기와 키보드, 마이크에 position: relative;를 부여해 searching-bar 안에 들어오도록 조정했다. 이 때 이 3개의 이미지는 부모 태그인 <div class="searching-bar">를 기준으로 위치가 정해진다.
- footer - HTML
<footer>
<div class="country">대한민국</div>
<div class="realfooters">
<div class="realfooter">
<button>Google 정보</button>
<button>광고</button>
<button>비즈니스</button>
<button>검색의 원리</button>
</div>
<div class="realfooter2">
<button>개인정보처리방침</button>
<button>약관</button>
<button>설정</button>
</div>
</div>
</footer>Google 정보, 광고, 비즈니스, 검색의 원리 이 4개와 개인정보처리방침, 약관, 설정은 이 3개는 각각 오른쪽, 왼쪽에 배치되기 때문에 나누어서 div 태그에 담아주었다.(realfooter : 4개, realfooter2 : 3개)
- footer - CSS
footer {
background-color: rgb(241, 238, 238);
width: 100%;
position: fixed;
bottom: 0;
left: 0;
}
.country {
border-bottom: 1px solid rgb(214, 211, 211);
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
}
.realfooters {
padding-top: 15px;
padding-bottom: 15px;
padding-left: 10px;
display: flex;
}
.realfooters button {
border: none;
}
.realfooters button:hover {
text-decoration: underline;
}
.realfooter2 {
position: absolute;
right: 15px;
}footer가 화면에서 맨 밑에 나오도록 position: fixed;를 부여하고 bottom: 0;와 left: 0;을 부여했다. 3개의 항목으로 이루어진 realfooter2는 display: flex;가 부여되어 있기 때문에 realfooter와 나란히 배치되고 position: absolute와 right: 15px 를 통해 오른쪽에 배치된다.

생각보다 비슷하게 만든 것 같다!
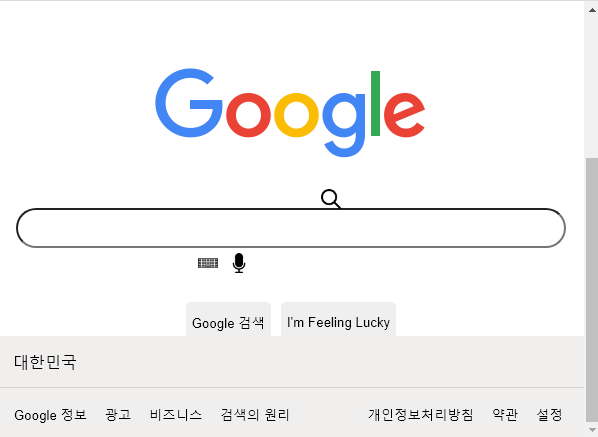
하지만 해결하지 못한 문제점도 있다.

보다시피 크기가 줄어들면 searching-bar 안의 이미지들이 엇나가기 시작한다... CSS를 좀 더 이용해보고 언젠가 다시 해보아야겠다.
그래도 Google 홈페이지를 Clone하면서 flex, margin, position에 대해 더 자세히 검색하면서 익숙해질 수 있었다.
'프로그래밍 > 바닐라코딩_Prep Guide' 카테고리의 다른 글
| Step 2. JavaScript(2) (0) | 2021.11.25 |
|---|---|
| Step 2. JavaScript(1) (0) | 2021.11.24 |
| Step 1. CSS (0) | 2021.11.02 |
| Step 1. HTML (0) | 2021.10.29 |
| 준비를 위한 준비 (0) | 2021.10.28 |




